Why This Site ???
This is about writing without trying to write pro content.
I am a father, a basketball coach, and another (not so common) guy that after getting a college engineering degree in IT was converted to the dark side of Management, Business Development and Product Marketing a long time ago. I spend time managing projects in the IT field, translating IT into product/market needs and viceversa. I also like to keep in touch with raw technology so i build things from time to time.
Focus Note Wallpaper
Focus Note Wallpaper
I’ve been using Focus Note for a while now, and I love it. It’s a simple yet beautiful app that I use to take notes. It needs a companion. A simple and beautiful wallpaper that let’s you focus on your notes, so I created a simple one (actually two) with the color palette of the app.

Download:
My Decade-Long, Love-Hate Relationship with Note-Taking Apps. Until now.
My Decade-Long, Love-Hate Relationship with Note-Taking Apps
If you’re anything like me, your digital life is a graveyard of abandoned note-taking apps. For over a decade, I’ve been on a relentless quest for the perfect digital notebook, a journey that has left me with a mixture of appreciation and intense frustration.
Until now… that I have built my own.

Scratch your own itch
Scratching My Own Itch: Why I Built Focus Note
If you are one of those who spend lots of time in front of a computer and you write a lot of text, and I mean, A LOT, this might be familiar for you.
For years, my digital life has revolved around the idea of producing, storing and organizing content, specially text in the form of documents, notes, ideas, thoughts, presentations, manuals, instructions, etc. I’ve used a vast collection of applications and always ended up storing them all spread across a dozen different apps and formats. Each application promised a revolutionary way to organize my thinking, but each one ultimately fell short. Some were bloated with features I never used, turning the simple act of jotting down a thought into a complex task. Others were too rigid, forcing me into workflows that just didn’t feel natural. It always felt unnatural firing up Micrsofot Word for just jotting down a thought.
I’m a firm believer in the “scratch your own itch” philosophy. When you can’t find the tool you need, nowadays with the help of AI, you can build it. That’s what this story is all about. This is the story of a journey to build Focus Note.

Caballos vs Coches
De los caballos a los “caballos de potencia” pero sin caballos: No hay nada más que ver la transformación que se puede ver en dos fotos del mismo sitio con sólo 13 años de diferencia. En una simple imagen en la Quinta Avenida de Nueva York se observa el impacto de lo que supuso la aparición del coche en nuestra sociedad. Una foto que comparto para ilustrar el efecto de lo que nos viene encima. Por si alguien piensa que la IA no nos va a pasar por encima.

Sales vs Marketing
Sutilezas del Marketing que hacen que tu cerebro entiendas las cosas de otra manera, y lo predisponga para actuar de otra manera. Cuál es la diferencia ? Mucha …

Idiotex Extrema
Qué opinas del camino que parece que algunos están tomando ? algunas cosas me dejan desconsolado, cuando veo idiotez extrema, es una de ellas.

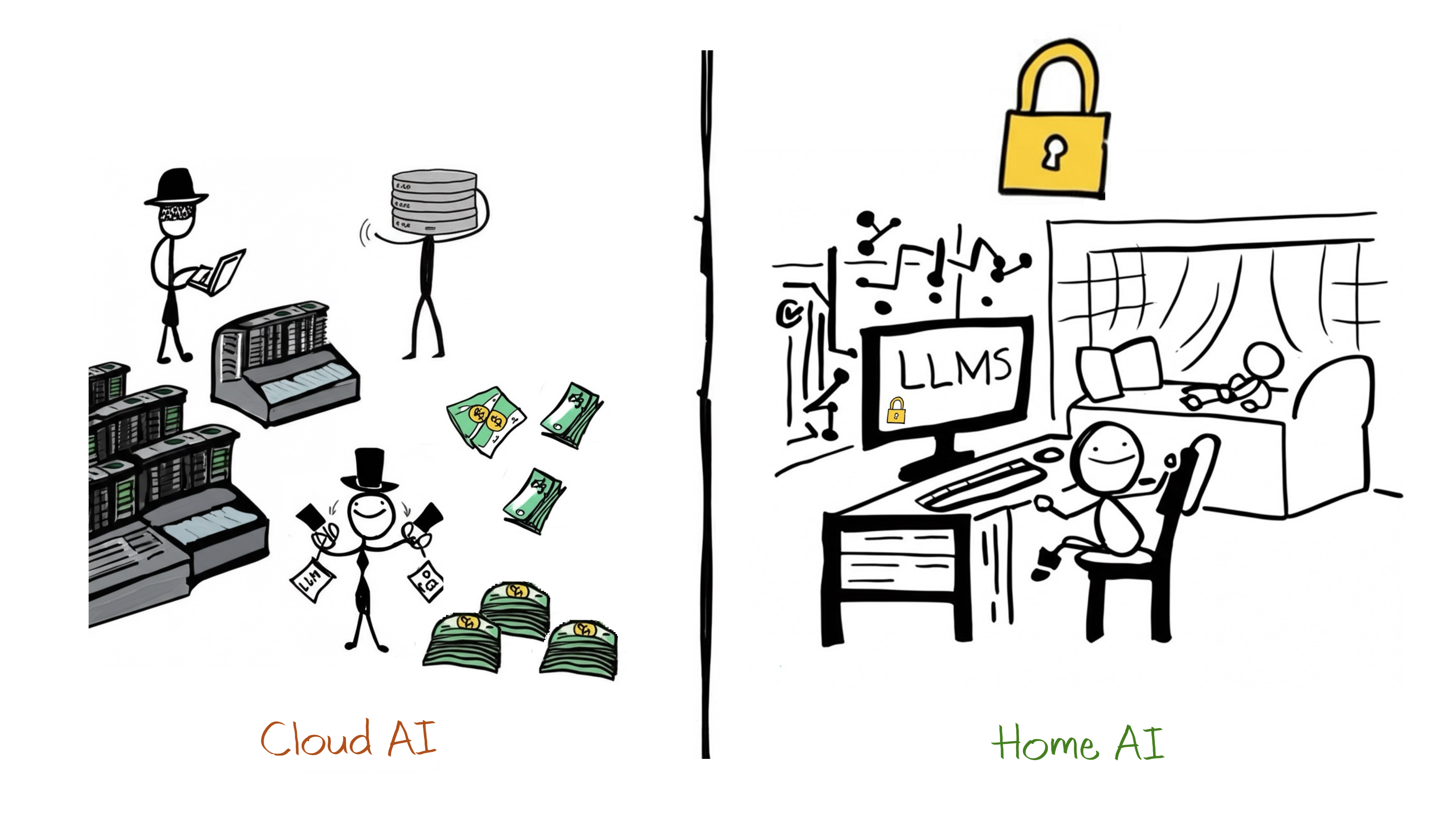
Cloud vs HomeAI
Qué opinas de la diferencia entre Cloud y HomeAI?

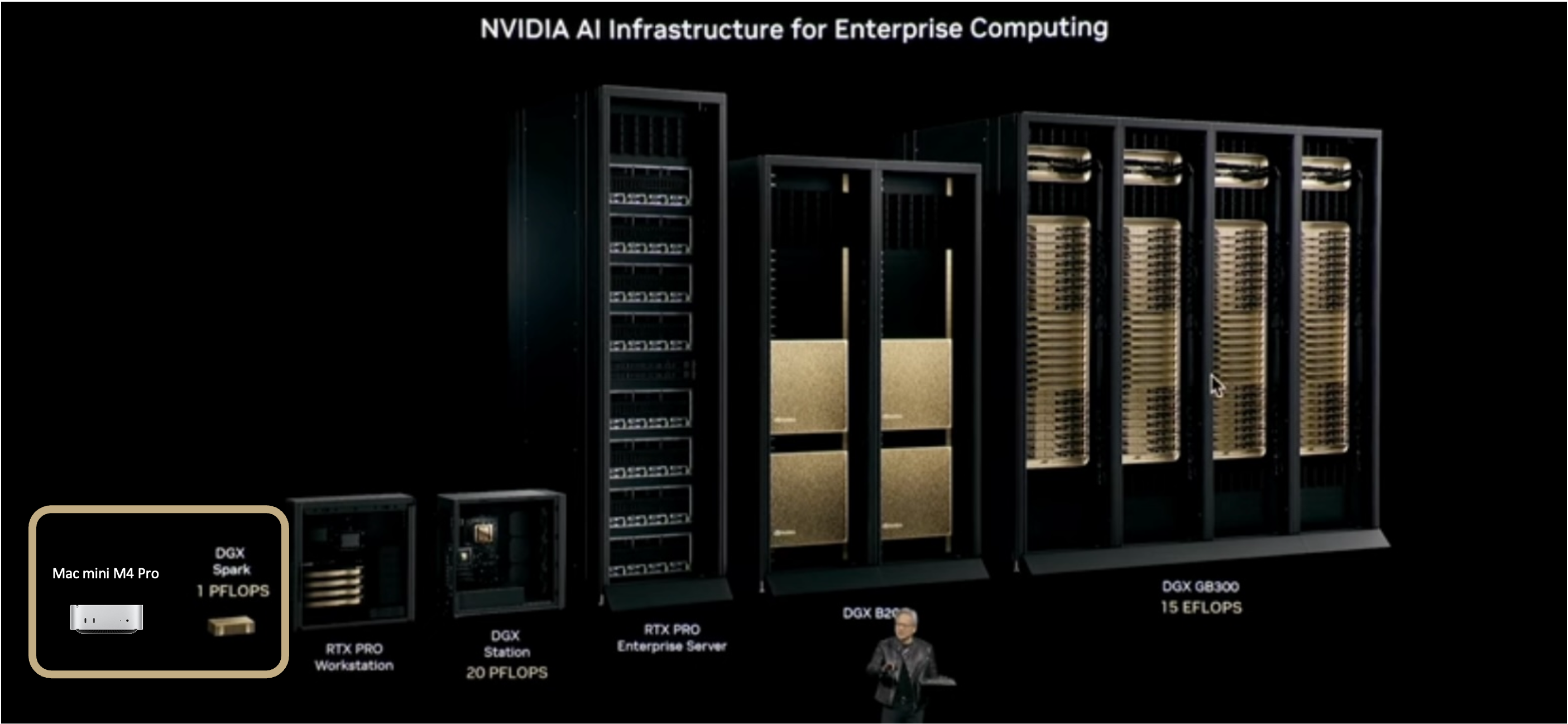
Cadena alimenticIA de NVIDIA
Ya veo donde estaré en la cadena alimenticia de NVIDIA, pero tendré un mini-Jarvis en casa.

Patiently wAIting

Patiently wAIting !!!
El lunes era el día en que NVIDIA celebraba su conferencia mundial GTC 2025, y si quieres ver todo lo que anunciaron de forma rápida te recomiendo este resumen: Nvidia’s GTC 2025 Keynote: Everything Announced in 16 Minutes.
El CEO de NVIDIA, Jensen Huang, dijo que “el 100% de los ingenieros de software en el futuro, y hay 30 millones de ellos en todo el mundo, estarán asistidos por IA. Estoy seguro de que el 100% de los ingenieros de software de NVIDIA estarán asistidos por IA para finales de este año. Y, por lo tanto, los agentes de IA estarán en todas partes”.
Intentando probar la v(ALÍA) de ALIA (Parte 2): Primer Análisis del LLM del Gobierno de España

Intentando probar la v(ALÍA) de ALIA (Parte 2)
El Gobierno de España, en colaboración con el Barcelona Supercomputing Center (BSC), ha lanzado ALIA, un modelo de lenguaje masivo (LLM) enfocado en el español y las lenguas cooficiales, que está disponible en Huggingface. Tras probarlo, aquí te cuento mis impresiones.
Hoy comparto un resumen de las pruebas realizadas con este modelo.

